Front end Developer Course In Hyderabad
- Resolve Doubts in Real-time
- 100% Placement Assistance
- Affordable Course Price
- High-Quality Curriculum
- Resume Preparation Guidance


Table of Contents
ToggleFront end Developer Course Schedule
Next batch Details
| Trainer Name | Mr. Rehan (Expert Trainer) |
| Trainer Experience | 15+ Years |
| Next Batch Date | 27th JAN 2024 (8:00 AM IST) |
| Training Modes | Online Training (Instructor Led) |
| Course Duration | 2 Months |
| Call us at | +91 9640 539 509 |
| Email Us at | mulemasters.in@gmail.com |
| Demo Class Details | Click here to chat on Whatsapp |
Front end Developer Course in Hyderabad Syllabus
Course Topics
JavaScript
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- Comments
- Variables
- Arithmetic
- Logical
- Relational
- Assignment
- Number
- Boolean
- String
- Function
- Array
- Object
- if
- ifelse
- switch
- For
- For in
- While
- Do While
- For of
- Function declaration
- Function calling
- Function Arguments, Parameters
- Functional Scope
- Returning from a function
- closures
- Functions as Arguments
- Recursive functions
- Introduction
- String Methods
- Split()
- Trim()
- Charat()
- Length.
- Substr()
- concat()
- toLowerCase()
- toUpperCase()
- Type casting Strings
- Introduction
- Array Methods
- Map
- Filter
- Find
- FindIndex
- Foreach
- indexof
- includes
- join
- push
- pop
- reduce
- slice
- reverse
- & More
- Iterating an Array
- Sorting an Array
- Date Formats
- Date get methods
- Date set methods
- Math
- Console
- Introduction
- Creating objects
- Object properties
- Object methods
- Prototype of an object
- cloning an object
- Joining Multiple objects
- Document Object
- Accessing an element
- Create Element
- Setting an attribute
- Append Childs
- Removing an element
- Creating Text notes
- Adding or removing Events
- Introduction
- Functional scope
- Block scope
- Introduction
- Examples of events
- click
- mousemove
- doubleclick
- blur
- focus
- load
- hover
- & More.
- Event Handlers
- click
- mousemove
- Event bubbling
- Event propagation
- preventing events from default behaviour
- Basics of html and document structure
- Doctypes
- Basic Tags
- html
- head
- body
- title
- meta
- link
- script
- Html attributes
- Paragraphs
- Line breaks
- Blank space
- Pre Formatting text
- Headings
- Comments
- Element Types
- Block Elements
- Inline Elements
- Div
- Span
- Header
- Footer
- Section
- Article
- Nav
- Aside
- UnOrdered Lists
- ordered Lists
- Nested Lists
- Definition Lists
What is AzureData Factory vs SSIS
What is Linked Services
What is Data Sets
What is Pipelines
Parameters vs Variables
Copy Data
Monitoring pipelines using different approaches
Different kinds of integration runtimes
How to create pipelines from template
How to do Transformations using Data Flows
How to configure different Integration Runtimes
Azure Integration runtime
Auto resolve Integration runtime
Azure self Hosted Integration Runtime
SSIS Integration runtime.
Triggering the Pipelines by using 3 types of Triggers.
Move & transform
Copy Data
General activities
Web Activity
Execute Pipeline
Execute SSIS Package
Get Metadata
Lookup
Stored procedure
Set Variable
Delete
Wait
Until
Iteration & Conditionals
Filter
For Each
If Condition
Until
Source
Lookup
Derived Column
Alter Row
Conditional Split
Sink
What are ARM Templates using for Deployment
How to Deploy Data Factory Pipelines DEV, Test, Prod environment
Version Control and Code Repository in Azure Devops
Debugging and Monitoring Pipelines
Error handling and Logging error records
Lift and Shift SSIS packages in to Azure Data Factory
- Displaying data in table
- Table Header
- Table Body
- Table
- Thead
- Tbody
- Tr
- Td
- Th
- Row span
- Col span
- Introduction
- Text Box
- text
- password
- number
- date
- range
- url
- color
- Radio Button
- Check Boxes
- Select Box
- Multiple Select Box
- Text Area
- Submit Button
- Reset Button
- Web Storage
- Local storage
- Session storage
- Introduction
- Audio
- Vedio
- Accessing audio/video from external source file in webpage
- Introduction to SVG and Canvas
- Creating line , circle , rectangle and polygon etc using svg / canvas
- Version history
- Css syntax
- Styling using external style sheets
- Styling using internal styles sheets
- Inline Styles
- Multiple stylesheets
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- color
- background-color
- text-decoration
- text-align
- vertical-align
- text-indent
- text-transform
- white space
- letter-spacing
- word-spacing
- line-height
- font-family
- font-size
- font-style
- font-variant
- font-weight
- Background Image
- Background color
- Background Position
- background repeat
- order width
- Border Type
- Border Color
- Border radius
- Margin
- Padding
- Width
- Height
- Borders
- Outline
- Static
- Fixed
- relative
- Absolute
- Z-index
- nline
- Inline Block
- block
- Table
- Flex
- Grid
- NONE
- Visible
- Hidden
- Media Queries
- Breaking Points
- Targeting Web Page
- Targeting PDF
- 2D Transforms
- 3D Transforms
- Transitions
- Animations
- CSS ShortHand
- Box shadow
- Gradient
- Flex Box
- 2D Transforms
- 3D Transforms
- Transitions
- Animations
- CSS ShortHand
- Box shadow
- Gradient
- Flex Box
Ecmascript - 6
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- Classes
- Maps
- Sets
- Modules
- Rest or spread operator
- For
- For in
- While
- Do While
- For of
- Object destructing
- Default parameters
- Promises
- Async – Await
React JS
- Basics
- JSX
- Class Components & Functional Components
- Component Props
- Component State
- For
- For in
- While
- Do While
- For of
- Communication between components.
- Reusable Components
- Working with API data using fetch / axios library
- Integrating Prime React UI Component library.
- Creating Routes and Router Layouts
- Navigation from JSX and React components
- Child Routes
- Reading Router Params
- Routing Context
- Authentication for routes.
- React Forms
- Creating Forms using vanilla react
- Creating forms using formic library.
- Store
- Actions
- Dispatchers
- Reducers
- Immutability
- State management using redux library.
- Understanding testing
- Introduction to Jest
- Test Running using Jest
- Mocking functions and modules
- Testing Components
- Snapshot Testing
- Async / Await.
Key Points

Comprehensive Curriculum
Mulemasters Institute offers a well-structured front end developer course curriculum covering essential front-end development skills, including HTML, CSS, and JavaScript, ensuring a solid foundation for aspiring developers.

Hands-on Projects
The course emphasizes practical learning through hands-on projects, enabling students to apply theoretical knowledge to real-world scenarios and build a robust portfolio.

Responsive Design Training
Mulemasters Institute focuses on teaching responsive design techniques and web development course ensuring that students can create websites and applications that work seamlessly across various devices and screen sizes.

Advanced JavaScript Concepts
The course delves into advanced JavaScript concepts, including frameworks like React and Angular, web development course empowering students to create dynamic and interactive user interfaces.

Industry-Relevant Tools
Students gain proficiency in industry-standard tools such as Git, Visual Studio Code, and debugging tools, enhancing their ability to collaborate and work efficiently in professional settings.

Expert Instructors
Mulemasters Institute boasts experienced instructors with a wealth of industry knowledge, providing personalized guidance to students and helping them navigate challenges in the rapidly evolving field of front-end development.

Career Support Services
The institute offers career support services, including resume building, interview preparation, and job placement assistance, to help graduates successfully transition into the workforce.

Industry Certifications
Students have the opportunity to pursue relevant industry certifications during or after the course, enhancing their credibility and marketability in the competitive job market.

Flexible Learning Options
Recognizing the diverse needs of learners, the institute offers flexible learning options, including part-time and online courses, allowing students to balance their education with other commitments.
What is Front End Development ?
- Learn to write the structure and content of web pages, including headings, paragraphs, images, and links, to create the foundation of a website.
- Discover how to style web pages by defining colors, layouts, fonts, and other design elements, making the website visually appealing and engaging.
- Master the programming language that adds interactivity and functionality to web pages, enabling dynamic features like forms, animations, and real-time updates.
- Understand the principles and techniques behind creating a seamless and intuitive user experience, focusing on usability and user satisfaction.
- Learn about designing and developing websites that are accessible to all users, including those with disabilities, ensuring inclusivity and equal access.
- Explore the concept of building websites that adapt and scale gracefully across different devices and screen sizes, providing a consistent experience for users.
Objectives
At Mule Masters, the objectives of our Front End Developer Course in Hyderabad are centered around equipping learners with the necessary skills and knowledge to succeed in this dynamic field.
Throughout the course, learners will be supported by experienced instructors and will have the opportunity to collaborate with peers, ensuring a holistic and immersive learning experience. Here are the key objectives of our course

- Provide a solid foundation in HTML, CSS, and JavaScript,
- Teaches best practices and industry standards in website design
- Enable learners to create visually stunning and user-friendly websites
- Foster an understanding of responsive design principles for seamless website adaptation across devices
- Cultivate a deep understanding of user experience design and its importance in creating impactful websites

Front end developer
Pre-Requisites
- Basic HTML and CSS Knowledge: Familiarity with HTML tags and CSS styling is essential for understanding the structure and presentation of web pages.
- JavaScript Fundamentals: A foundational understanding of JavaScript, including variables, loops, and functions, is crucial for interactive and dynamic web development.
- Responsive Design Principles: Knowing how to create responsive layouts using CSS media queries is a huge advantage but not mandatory before enrolling for a front end developer course.
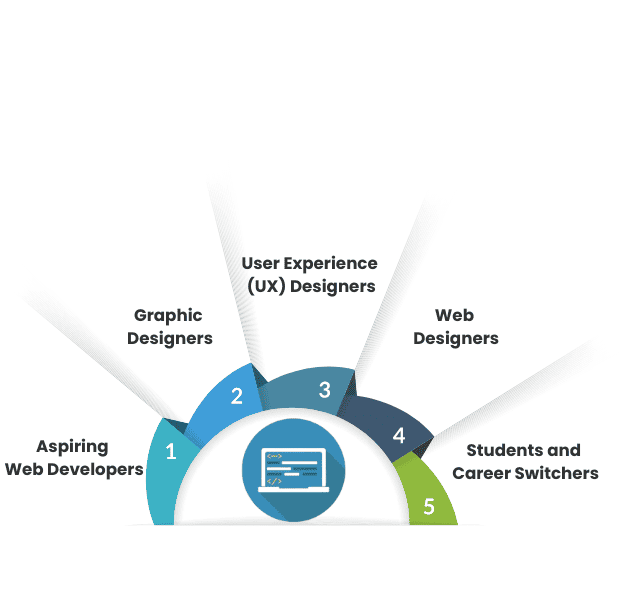
Who should learn Front End Developer Course?
- Aspiring Web Developers
- Graphic Designers and UI/UX Designers
- Full-Stack Developers
- Students and Bootcamp Graduates
- Career Switchers
- Entrepreneurs and Business Owners
- Content Creators and Bloggers
- Freelancers

Front end Developer
Course Outline
01
Building the Basics HTML and CSS Fundamentals
02
Making it Interactive JavaScript Essentials
03
Responsive Design Crafting for All Devices
04
Mastering the Art of Libraries and Frameworks
05
Optimizing Performance Speed Matters
06
Version Control and Collaboration GitHub
Course Overview
Our Front end Developer Course in Hyderabad is designed to provide you with the essential skills and knowledge needed to excel in this field. Our course overview is to make you learn the core concepts of HTML, CSS, and JavaScript, which are the building blocks of web development. From creating visually appealing layouts to adding interactivity and functionality to your websites, you will gain the expertise required to create engaging user experiences.
What sets our Front end Developer course in Hyderabad apart is the focus on practical learning. With hands-on assignments, real-world examples, and projects, you will have the opportunity to apply your knowledge and develop your skills. Our experienced instructors will provide personal guidance and support to ensure your success throughout the course.


Modes of Training
Online Training
- Basic to advance level
- Daily recorded videos
- Instructor led classes
- Live project included
- Lifetime whatsapp group
- 100% Placement assistance
Video Course
- Comprehensive Videos
- Recorded Videos
- Live Projects
- Lifetime Support
- Placement Assistance
- certification training
Corporate Training
- Tailored Programs
- Recorded Sessions
- Practical Projects
- Lifetime Group
- Placement Support
- Interview Guidance
Front end Developer Placement program
Front end Developer course in Hyderabad of placement opportunities in today’s job market. With businesses of all sizes seeking to enhance their online presence, Front end Developers are in high demand.
From dynamic tech giants to innovative startups, the need for individuals skilled in crafting visually appealing and user-friendly interfaces ensures a wide array of placement possibilities. As a Front end Developer,
you have the chance to contribute to diverse projects, making a meaningful impact on the digital landscape.

- Front end Developer
- Java Script Developer
- UI/UX Developer
- Web Developer
- Mobile App Developer
- Project Manager
- Front-End Engineer
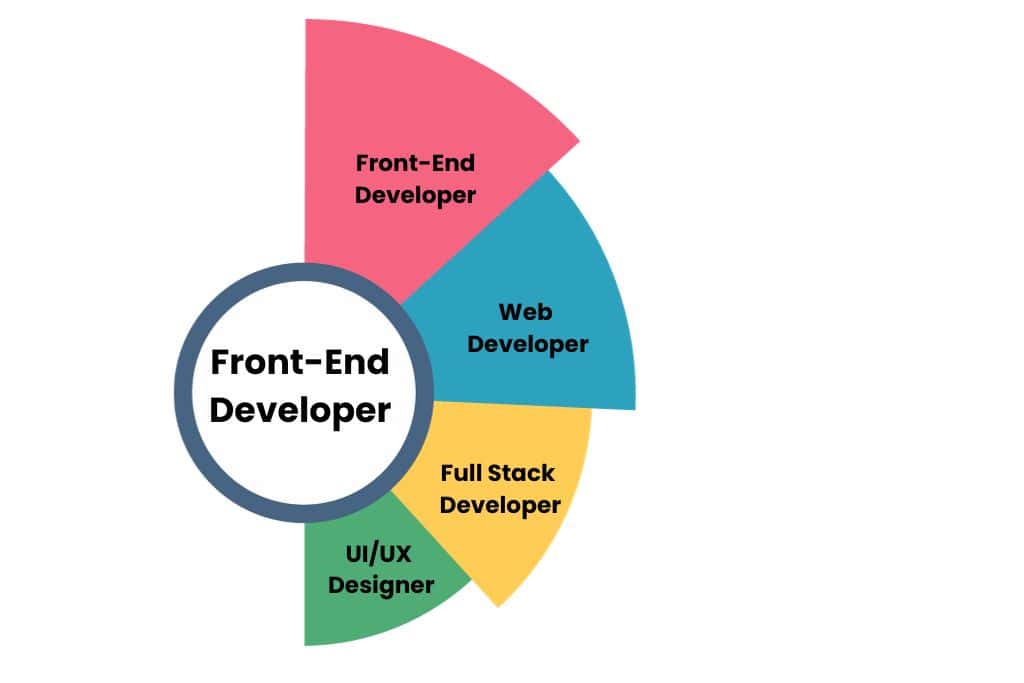
Career Opportunities
01
Web Developer
Front end developers and web developer create visually appealing and interactive websites, working on the client-side to implement designs and user interfaces.
02
UI/UX Designer
Front end developers and web developer often collaborate with UI/UX designers to bring their vision to life, ensuring a seamless and user-friendly experience.
03
Front End Engineer
In this role, developers focus on building and optimizing the front end of web applications, utilizing various technologies to enhance performance.
04
Mobile App Developer
Web developers and Front end developers with knowledge of mobile frameworks like React Native or Flutter can transition into developing mobile applications for iOS and Android platforms.
05
E-commerce Developer
Working on the front end of e-commerce platforms, developers create visually appealing product pages, shopping carts, and checkout processes to enhance online shopping experiences.
06
Technical Support Engineer
Some Front end Developers specialize in providing technical support, assisting users with website-related issues and troubleshooting front-end problems to ensure optimal performance.
Skills Developed Post Front end Developer
01
Expand your skill set by learning back-end development, which involves server-side programming and database management
02
Combine front-end and back-end skills to become a full-stack developer capable of building entire web applications.
03
Learn tools like Git to manage code repositories and collaborate effectively with other developers.
04
Explore techniques for improving website performance, such as optimizing loading times and reducing resource usage.
05
Enhance your understanding of web security to protect websites from potential threats and vulnerabilities.
06
Dive deeper into UX principles to create more user-friendly and intuitive web interfaces.
07
Master popular JavaScript frameworks like React, Angular, or Vue.js to create dynamic and interactive web applications.
08
Skills developed in testing and debugging to ensure the reliability and functionality of your web projects.
Front end developer Training in Hyderabad
Certifications

- HTML and CSS Certification
- JavaScript Certification
- Responsive Web Design Certification
- User Experience (UX) Design Certification
- CSS Preprocessors
- Frontend Frameworks
- Build Tools and Task Runners
Professional certifications in Front end Developer and Full stack are valuable credentials that demonstrate your expertise to potential employers or clients.
They not only showcase your knowledge but also keep you updated with the latest industry standards and best practices. Whether you're just starting in the field or looking to advance your career,
Front end Developer courses in Hyderabad certifications can help you stand out and make a positive impact in the web development industry.
Certifications in Front-End Development and Full stack developer come in various flavors, catering to different aspects of web development.
From the foundational HTML and CSS to the dynamic JavaScript and responsive design, these certifications offer a clear path to showcase your skills.
Testimonials






Benefits
Enhanced User Experience
Front end development training focuses on creating intuitive and user-friendly interfaces that enhance the overall user experience, resulting in increased engagement and satisfaction.
Increased Website Performance
Front end development courses focus on techniques such as optimizing code and improving loading times can significantly improve website performance, leading to faster page load times and better conversion rates.
Mobile Compatibility
Front end development training ensures that websites are responsive and compatible with various devices, including smartphones and tablets, allowing users to access content seamlessly on any device.
SEO Optimization
Well-implemented front end development courses focueses on practices can greatly improve a website’s search engine optimization (SEO), making it more discoverable and improving its rankings in search engine results.
Problem Solving
Front end developers ensure that websites are compatible with multiple browsers, allowing users to access and navigate websites efficiently, regardless of their preferred browser.
Improved Accessibility
By following accessibility guidelines, front end developers make websites accessible to individuals with disabilities, ensuring equal access to information and services for all users.
Market Trend
01
Front-end developers are in high demand to ensure websites and applications adapt seamlessly to various screen sizes, offering an optimal user experience.
02
PWAs are gaining popularity due to their speed and offline capabilities. Front-end developers are at the forefront of this trend, creating web applications that feel and function like native apps.
03
SPAs have become more common, providing a smooth, uninterrupted user experience. Front-end developers are using frameworks like React js and Angular to build SPAs that load content dynamically without page refreshes.
04
The importance of web accessibility is growing. Front-end developers are focusing on creating inclusive designs and coding practices to ensure that websites are usable by everyone, including those with disabilities.
Why choose us ?

Experienced Instructors
We have a team of skilled and Industry experts as our instructors who are passionate about teaching front-end development. They’ll guide you through the learning process, providing you with real-world insights and practical knowledge.

Hands-On Learning
Our training program focuses on hands-on experience. You won’t just learn theories; you’ll actually build websites, create interactive features, and work on projects to apply what you’ve learned.

Up-to-Date Curriculum
We keep our course content with the latest trends and technologies in front-end development. You’ll learn the tools and skills that are in demand in the industry today.

Supportive Learning Environment
We provide a supportive and friendly learning environment where you can ask questions, collaborate with fellow students, and receive guidance when you need it. Your success is our priority.

Career Guidance
We go the extra mile to help you kickstart your career in front-end development. From resume building to job search tips, we’ll assist you in your journey toward becoming a professional front-end developer.

Flexible Learning Options
We understand that everyone’s schedule is unique. That’s why we offer flexible learning options, including online courses and part-time classes, so you can choose what works best for you and your lifestyle.
FAQ ?
Front end Developer course in Hyderabad refers to the process of creating the user interface and user experience of a website or web application using HTML, CSS, and JavaScript.
Our Front end Development Course in Hyderabad at Mule Masters offers comprehensive training in HTML, CSS, JavaScript, and front end development frameworks to equip you with the skills needed to build engaging and interactive websites.
There are no specific prerequisites to join our Front End Development Course. However, a basic understanding of programming concepts and familiarity with web technologies would be beneficial.
Our Front End Development Course is taught by experienced instructors who are experts in the field of front end development with real-world industry experience.
When you enroll in our Front End Development Course, you will have access to comprehensive course materials, hands-on projects, coding exercises, and additional resources to enhance your learning experience.
Yes, our Front End Development Course is designed to be hands-on and project-based. You will have the opportunity to work on real-world projects to apply your learning and gain practical experience.
Yes, upon successful completion of the course, you will receive a certification from Mule Masters, which validates your skills and knowledge in front end development.
Completing our Front End Development Course opens up a wide range of job opportunities such as front end developer, web designer, UI/UX developer, and more in Hyderabad’s tech industry.
Yes, we have a dedicated placement cell that provides job placement assistance to our students, helping them find suitable job opportunities that align with their skills and career goals.
To enroll in our Front End Development Course, you can visit our website or contact our admissions team directly. They will guide you through the enrollment process and provide any additional information you may need.
To become a front-end developer, consider courses like “Web Development Bootcamps,” “HTML, CSS, and JavaScript courses,” or comprehensive programs like “Full Stack Development.”
Yes, achieving proficiency as a front-end developer in one year is realistic with consistent learning, hands-on projects, and staying current with industry trends.
The salary of a front-end developer in Hyderabad can vary, but on average, it ranges from INR 4,00,000 to INR 8,00,000 per year, depending on experience and skill level.
Our Accomplishments