Mern Stack Course In Hyderabad
- 100% Placement Assistance
- Daily Class Recordings
- Admin with Developer
- Interview Questions
- Resume Preparation Guidance


Table of Contents
ToggleMern Stack Course In Hyderabad
Next batch Details
| Trainer Name | Mr. Rehan (Expert Trainer) |
| Trainer Experience | 15+ Years |
| Next Batch Date | 25th-01-2024 (9:30 AM IST) |
| Training Modes | Online Training (Instructor Led) |
| Course Duration | 2 Months |
| Call us at | +91 9640 539 509 |
| Email Us at | mulemasters.in@gmail.com |
| Demo Class Details | Click here to chat on Whatsapp |
MERN Stack Course Curriculum
Course Topics
HTML 5
- Basics of html and document structure
- Doctypes
- Basic Tags
- html
- head
- body
- title
- meta
- link
- script
- Html attributes
- Paragraphs
- Line breaks
- Blank space
- Pre Formatting text
- Headings
- Comments
- Element Types
- Block Elements
- Inline Elements
- Div
- Span
- Header
- Footer
- Section
- Article
- Nav
- Aside
- UnOrdered Lists
- ordered Lists
- Nested Lists
- Definition Lists
- ntroduction to images
- Adding an image to web page
- Image alt text
- Image labels
o What is AzureData Factory vs SSIS
o What is Linked Services
o What is Data Sets
o What is Pipelines
o Parameters vs Variables
o Copy Data
o Monitoring pipelines using different approaches
o Different kinds of integration runtimes
o How to create pipelines from template
o How to do Transformations using Data Flows
o How to configure different Integration Runtimes
o Azure Integration runtime
o Auto resolve Integration runtime
o Azure self Hosted Integration Runtime
o SSIS Integration runtime.
o Triggering the Pipelines by using 3 types of Triggers.
Move & transform
o Copy Data
General activities
o Web Activity
o Execute Pipeline
o Execute SSIS Package
o Get Metadata
o Lookup
o Stored procedure
o Set Variable
o Delete
o Wait
o Until
Iteration & Conditionals
o Filter
o For Each
o If Condition
Until
o Source
o Lookup
o Derived Column
o Alter Row
o Conditional Split
o Sink
o What are ARM Templates using for Deployment
o How to Deploy Data Factory Pipelines DEV, Test, Prod environment
o Version Control and Code Repository in Azure Devops
o Debugging and Monitoring Pipelines
o Error handling and Logging error records
o Lift and Shift SSIS packages in to Azure Data Factory
- Displaying data in table
- Table Header
- Table Body
- Table
- Thead
- Tbody
- Tr
- Td
- Th
- Row span
- Col span
- Introduction
- Text Box
- text
- password
- number
- date
- range
- url
- color
- Radio Button
- Check Boxes
- Select Box
- Multiple Select Box
- Text Area
- Submit Button
- Reset Button
- Web Storage
- Local storage
- Session storage
- ntroduction
- Audio
- Vedio
- Accessing audio/video from external source file in webpage
- Introduction to SVG and Canvas
- Creating line , circle , rectangle and polygon etc using svg / canvas
- Version history
- Css syntax
- Styling using external style sheets
- Styling using internal styles sheets
- Inline Styles
- Multiple stylesheets
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- color
- background-color
- text-decoration
- text-align
- vertical-align
- text-indent
- text-transform
- white space
- letter-spacing
- word-spacing
- line-height
- font-family
- font-size
- font-style
- font-variant
- font-weight
- Background Image
- Background color
- Background Position
- background repeat
- order width
- Border Type
- Border Color
- Border radius
- Margin
- Padding
- Width
- Height
- Borders
- Outline
- Static
- Fixed
- relative
- Absolute
- Z-index
- Inline
- Inline Block
- block
- Table
- Flex
- Grid
- NONE
- Visible
- Hidden
- Media Queries
- Breaking Points
- Targeting Web Page
- Targeting PDF
- 2D Transforms
- 3D Transforms
- Transitions
- Animations
- CSS ShortHand
- Box shadow
- Gradient
- Flex Box
- 2D Transforms
- 3D Transforms
- Transitions
- Animations
- CSS ShortHand
- Box shadow
- Gradient
- Flex Box
JavaScript
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- Comments
- Variables
- Arithmetic
- Logical
- Relational
- Assignment
- Number
- Boolean
- String
- Function
- Array
- Object
- if
- ifelse
- switch
- For
- For in
- While
- Do While
- For of
- Function declaration
- Function calling
- Function Arguments, Parameters
- Functional Scope
- Returning from a function
- closures
- Functions as Arguments
- Recursive functions
- Introduction
- String Methods
- Split()
- Trim()
- Charat()
- Length.
- Substr()
- concat()
- toLowerCase()
- toUpperCase()
- Type casting Strings
- Introduction
- Array Methods
- Map
- Filter
- Find
- FindIndex
- Foreach
- indexof
- includes
- join
- push
- pop
- reduce
- slice
- reverse
- & More
- Iterating an Array
- Sorting an Array
- Date FOrmats
- Date get methods
- Date set methods
- Math
- Console
- Introduction
- Creating objects
- Object properties
- Object methods
- Prototype of an object
- cloning an object
- Joining Multiple objects
- Document Object
- Accessing an element
- Create Element
- Setting an attribute
- Append Childs
- Removing an element
- Creating Text notes
- Adding or removing Events
- Introduction
- Functional scope
- Block scope
- Introduction
- Examples of events
- click
- mousemove
- doubleclick
- blur
- focus
- load
- hover
- & More.
- Event Handlers
- click
- mousemove
- Event bubbling
- Event propagation
- preventing events from default behaviour
Ecmascript - 6
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- classes
- Maps
- Sets
- Modules
- Rest or spread operator
- For
- For in
- While
- Do While
- For of
- Object destructing
- Default parameters
- Promises
- Async – Await
React JS
- Basics
- JSX
- Class Components & Functional Components
- Component Props
- Component State
- For
- For in
- While
- Do While
- For of
- Communication between components
- Reusable Components
- Working with API data using fetch / axios library
- Integrating Prime React UI Component library.
- Creating Routes and Router Layouts
- Navigation from JSX and React components
- Child Routes
- Reading Router Params
- Routing Context
- Authentication for routes.
- React Forms
- Creating Forms using vanilla react
- Creating forms using formic library.
- Store
- Actions
- Dispatchers
- Reducers
- Immutability
- State management using redux library.
- Understanding testing
- Introduction to Jest
- Test Running using Jest
- Mocking functions and modules
- Testing Components
- Snapshot Testing
- Async / Await.
Mern Stack Course
Key Points

Real Time Expert Trainers
Benefit from the guidance of seasoned professionals who are passionate about teaching and dedicated to your success.

Project Scenarios Explained
Learn MongoDB, Express, React, and Node.js, the core technologies that power modern web applications.

Flexible Learning Options
Choose from flexible learning options, including online and in-person classes, to fit your schedule and learning preference

Industry Ready Curriculum
Gain hands-on experience by working on real projects, preparing you for the challenges of the industry.

Interactive doubt sessions
Enjoy personalized attention in our small class sizes for a more interactive learning experience.

Interview & Job Support
Choose from flexible learning options, including online and in-person classes, to fit your schedule and learning preferences.

Community Driven Learning
Join a community of like-minded individuals, fostering collaboration and networking opportunities.

Flexible Learning Sessions
Our courses are available both online and in-person, allowing you to choose the format that suits your schedule.

Making you job ready
Get assistance with job placement and career guidance to help you take the next step after your training.
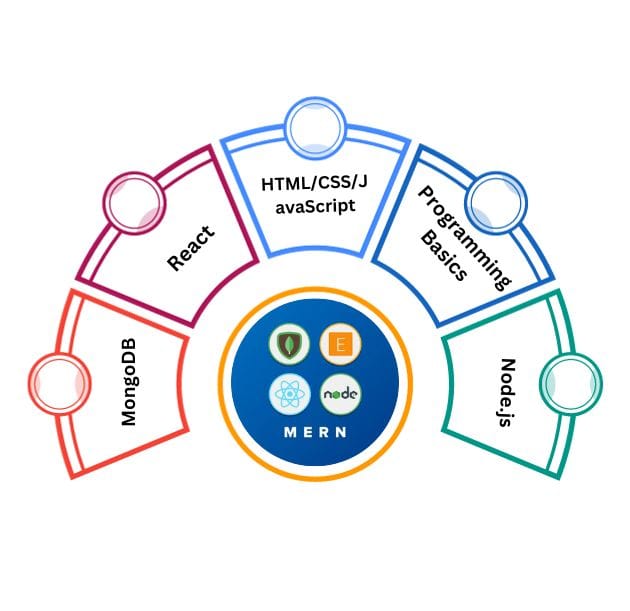
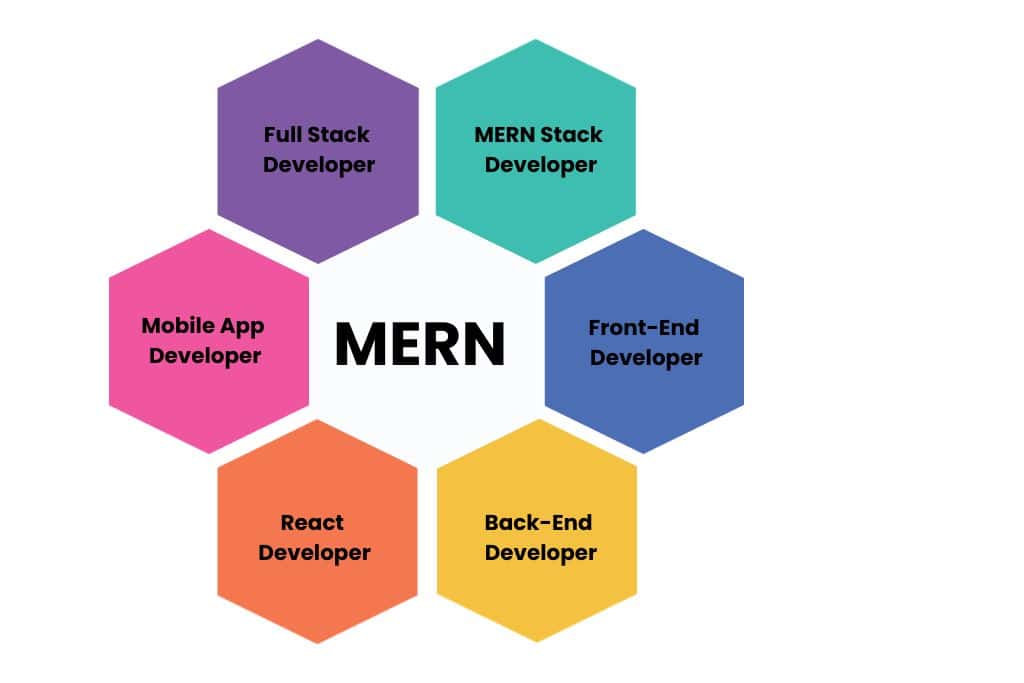
What is MERN Stack ?
- It's like the storage room where all your data is neatly organized, perfect for web applications.
- Think of it as the protector of your data, ensuring it's safe and only accessible to the right people.
- The artist who paints the beautiful and interactive pictures for your website, making it user-friendly and engaging.
- The conductor that keeps everything in sync, making sure your web app runs smoothly.
- When MERN comes together, you have a powerful combo to create dynamic, fast, and stylish web applications
- MERN simplifies web development, allowing developers to build robust applications with ease, making it a favorite among tech enthusiasts.
Mern Stack Course In Hyderabad
Objectives
We understand the importance of setting clear objectives for our MERN Stack course to ensure our students get the most out of their learning experience. We are dedicated to providing you with the knowledge, skills, and hands-on experience you need to succeed in this dynamic and exciting field.Here are the key objectives that our course aims to achieve

- Acquire a solid foundation in MERN (MongoDB, Express, React, Node.js) to become a well-rounded full-stack developer.
- Gain practical, industry-oriented knowledge to create web applications that meet today's market demands.
- Having the ability to develop to analyze and solve complex issues in web development projects.
- Master the latest technologies and tools essential for modern web development, ensuring your skills remain relevant.
- Enhance your teamwork and communication skills by collaborating with fellow students on group projects.

Pre-Requisites of MERN Stack Course
- Basic Programming Knowledge: A fundamental understanding of programming concepts and languages, such as JavaScript, is helpful for grasping MERN technologies.
- HTML and CSS: Familiarity with HTML for structuring web content and CSS for styling is advantageous, as MERN development often involves working with these core web technologies.
- A Willingness to Learn: The most important prerequisite is a strong desire and willingness to learn, as the course will provide you with the skills and knowledge needed to excel in the MERN stack, regardless of your prior experience.
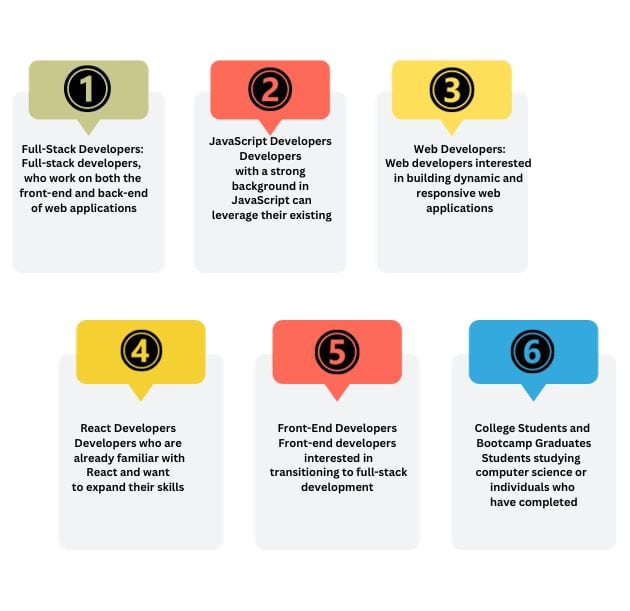
Who should learn MERN Stack?
- Aspiring Developers
- Web Designers
- Experienced Developers
- Entrepreneurs
- IT Professionals
- Service Desk Teams
- Aspiring Developers
- Problem Solvers

Course Outline
01
Introduction to MERN Stack: Your Tech Adventure Begins
02
Mastering MongoDB: The Database Connection
03
Express.js Fundamentals: Building the Back End
04
React Magic: Crafting Interactive User Interfaces
05
Node.js Essentials: Server-side JavaScript Mastery
06
Putting It All Together: Building a MERN Project
Course Overview
Our MERN Stack Course in Hyderabad is more than just coding; it’s about unlocking a world of endless possibilities in the web development arena. Hyderabad’s tech scene is buzzing with innovation, and our training equips you with the skills to be part of this dynamic landscape.
We understand that web development is a powerful tool that can reshape industries, and MERN, with its combination of MongoDB, Express, React, and Node.js, is a game-changer in this field. Our courses are tailored to cater to everyone, whether you’re a complete beginner or a seasoned developer looking to enhance your skill set.


Modes of Training
Online Training
- Basic to advance level
- Daily recorded videos
- Live project included
- Lifetime whatsapp group
- 100% Placement assistance
- Interview Guidance
Video Course
- Basic to advance level
- Daily recorded videos
- Live project included
- Lifetime whatsapp group
- 100% Placement assistance
- Interview Guidance
Corporate Training
- Basic to advance level
- Daily recorded videos
- Live project included
- Lifetime whatsapp group
- 100% Placement assistance
- Interview Guidance
Mern Stack Course In Hyderabad
Placement Opportunities
Placement opportunities in the job market are abundant for MERN stack developers. With the increasing demand for web development,
businesses across various sectors are actively seeking professionals proficient in MongoDB, Express.js, React, and Node.js. Full-stack developers, front-end specialists, and back-end experts are all in high demand,
making it a promising field for those looking to secure rewarding employment and advance their careers in the tech industry.

- Mern stack developer
- Front End Developer
- Back-End Developer
- React developer
- Mobile App developer
- Full stack developer
Career Opportunities
01
Web Developer
MERN equips you to build web applications, making you a sought-after web developer with opportunities in various industries.
02
Front-End Developer
With React in your toolkit, you can specialize in creating visually stunning and user-friendly interfaces for websites and apps.
03
Back-End Developer
Create custom solutions and applications on the ServiceNow platform. You’ll be the innovator, building tools to make work more efficient
04
Full-Stack Developer
MERN empowers you to handle both front-end and back-end tasks, making you a versatile full-stack developer, capable of managing entire projects.
05
UI/UX Designer
MERN skills can complement your design expertise, enabling you to craft interactive and user-centric experiences for websites and applications.
06
Freelancer/Entrepreneur
You can take your MERN knowledge to start your own web development business or work as a freelancer, offering your services to clients around the world.
MERN Stack Training in Hyderabad
Skills Developed Post
01
Dive deeper into JavaScript, as it’s the foundation of MERN. Explore modern ES6+ features, design patterns, and asynchronous programming.
02
Enhance your understanding of state management libraries like Redux or Mobx for more efficient data handling in React applications.
03
Learn how to implement SSR in React applications for improved performance and SEO optimization.
04
Explore GraphQL, an alternative to REST APIs, to build more flexible and efficient data queries.
05
Acquire skills in real-time web applications using technologies like WebSockets, which enable instant data updates.
06
Dive into database optimization techniques, indexing, and data modeling for better MongoDB performance
07
Focus on web application security, understanding common vulnerabilities and how to prevent them.
08
Develop testing skills for your MERN applications, including unit testing, integration testing, and end-to-end testing.
MERN Stack Certifications

- MERN Stack Developer Certification
- Front-End Developer Certification
- Back-End Developer Certification
- Full-Stack Developer Certification
- MongoDB Database Administrator Certification
Professional certifications in MERN offer a clear path to showcasing your skills and expertise in the web development world. MERN Stack Developer Certification validates your proficiency in building web applications using MongoDB, Express.js, React, and Node.js.
Whether you're looking to focus on specific aspects of the MERN stack or become a well-rounded full-stack developer, these certifications help you stand out in the competitive tech industry. They're a testament to your commitment and competence in MERN technology, opening doors to exciting career opportunities.
Testimonials






Benefits
Comprehensive Skill Set
Acquire proficiency in front-end and back-end development, making you a versatile developer in high demand.
High Demand
MERN skills are in high demand, providing a wealth of job opportunities and career growth potential.
Career-Ready
Receive guidance on resume building, interview preparation, and job placement, ensuring you’re job-ready.
Real-World Projects
Gain hands-on experience through practical projects that prepare you for the challenges of the industry.
Flexible Learning
Choose between online and in-person classes, accommodating your schedule and learning preferences.
Innovative Thinking
Develop problem-solving and critical thinking skills, essential for creating dynamic web applications.
Market Trend in MERN
01
The market continues to see a growing demand for web development, and MERN has gained prominence as a popular choice for building dynamic web applications.
02
Companies increasingly seek full-stack developers who can handle both front-end and back-end tasks, making MERN skills a valuable asset in the job market.
03
Many startups prefer the MERN stack due to its efficiency, speed, and open-source nature, making it a cost-effective choice for launching new digital products.
04
MERN developers often have the flexibility to work remotely, catering to the global trend of remote work, which has become more widespread in recent times.
Why Choose a Career?

Endless Possibilities
You’re not just learning a set of technologies; you’re gaining the tools to craft dynamic and feature-rich web applications.

Full-Stack Expertise
Embrace the power of full-stack development. With MERN, you’re equipped to handle both the front and back ends of a project

In-Demand Skills
MERN Stack skills are in high demand. Companies are seeking developers who can navigate MongoDB, Express.js, React, and Node.js seamlessly

Rapid Development
MERN facilitates rapid development. With a unified JavaScript language across the stack and a wealth of pre-built components, you can bring your ideas to life faster

Adaptability
The MERN stack is designed for adaptability. Stay relevant in a rapidly evolving tech landscape by learning technologies that are not just current but provide a solid foundation for future innovations

Community and Collaboration
Join a vibrant community of developers. Learn, grow, and thrive together as you embark on a career that values both individual expertise and collective progress.
Our Accomplishments




FAQs ?
MERN stands for MongoDB, Express.js, React, and Node.js, which together make up a powerful stack for developing web applications with both front-end and back-end components.
Our mern stack online course caters to a diverse audience, from beginners to experienced developers looking to enhance their skills.
No, you don’t need prior experience, but some familiarity with programming concepts and languages can be helpful.
You will learn everything from the fundamentals of web development to advanced concepts in both front-end and back-end development using MERN.
The course duration varies, and you can typically study at your own pace. For further information on duration and flexibility, please contact us or Whatsapp us
Yes, our course includes real-world projects, providing hands-on experience to help you apply what you’ve learned.
Yes, we offer job placement support, including resume building, interview preparation, and connections with potential employers.
Yes, you’ll receive a certification, which can enhance your professional profile and job prospects.
We offer both online and in-person classes, providing flexibility to suit your preferences and location.
Mule Masters combines a comprehensive curriculum, real-world experience, career support, and a strong community of learners, offering a holistic learning experience to help you excel in MERN Full Stack Development.