React Training in Hyderabad
- Expert Trainer with 12+Years of Experience
- 100% Placement Assistance
- Training with Live Project
- Interview Guidance till you are placed
- Resume Preparation Guidance


Table of Contents
ToggleReact Training in Hyderabad
Next batch Details
| Trainer Name | Mr. Mohammed Rehan |
| Trainer Experience | 15+ Years |
| Next Batch Date | 22-01-2024 (8:00 PM IST) |
| Training Modes: | Online Training (Instructor Led) |
| Course Duration: | 3 Months |
| Call us at: | +91 9640 539 509 |
| Email Us at: | mulemasters.in@gmail.com |
| Demo Class Details: | Click here to chat on Whatsapp |
React Training in Hyderabad Course Syllabus
Course Topics
- Basics of html and document structure
- Doctypes
- Basic Tags
- html
- head
- body
- title
- meta
- link
- script
- Html attributes
- Paragraphs
- Line breaks
- Blank space
- Pre Formatting text
- Headings
- Comments
- Element Types
- Block Elements
- Inline Elements
- Div
- Span
- Header
- Footer
- Section
- Article
- Nav
- Aside
- UnOrdered Lists
- ordered Lists
- Nested Lists
- Definition Lists
- What are links
- Text links
- Image links
- Opening link in new window / new tab
- Opening link in same same tab
- Links to content of same page
- Linking to an email
- Linking to a file
- ntroduction to images
- Adding an image to web page
- Image alt text
- Image labels
- Displaying data in table
- Table Header
- Table Body
- Table
- Thead
- Tbody
- Tr
- Td
- Th
- Row span
- Col span
- Introduction
- Text Box
- text
- password
- number
- date
- range
- url
- color
- Radio Button
- Check Boxes
- Select Box
- Multiple Select Box
- Text Area
- Submit Button
- Reset Button
- Web Storage
- Local storage
- Session storage
- ntroduction
- Audio
- Vedio
- Accessing audio/video from external source file in webpage
- Introduction to SVG and Canvas
- Creating line , circle , rectangle and polygon etc using svg / canvas
- Version history
- Css syntax
- Styling using external style sheets
- Styling using internal styles sheets
- Inline Styles
- Multiple stylesheets
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- color
- background-color
- text-decoration
- text-align
- vertical-align
- text-indent
- text-transform
- white space
- letter-spacing
- word-spacing
- line-height
- font-family
- font-size
- font-style
- font-variant
- font-weight
- Background Image
- Background color
- Background Position
- background repeat
- order width
- Border Type
- Border Color
- Border radius
- Margin
- Padding
- Width
- Height
- Borders
- Outline
- Static
- Fixed
- relative
- Absolute
- Z-index
- nline
- Inline Block
- block
- Table
- Flex
- Grid
- NONE
- Visible
- Hidden
- Media Queries
- Breaking Points
- Targeting Web Page
- Targeting PDF
- 2D Transforms
- 3D Transforms
- Transitions
- Animations
- CSS ShortHand
- Box shadow
- Gradient
- Flex Box
- 2D Transforms
- 3D Transforms
- Transitions
- Animations
- CSS ShortHand
- Box shadow
- Gradient
- Flex Box
JavaScript
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- Comments
- Variables
- Arithmetic
- Logical
- Relational
- Assignment
- Number
- Boolean
- String
- Function
- Array
- Object
- if
- ifelse
- switch
- For
- For in
- While
- Do While
- For of
- Function declaration
- Function calling
- Function Arguments, Parameters
- Functional Scope
- Returning from a function
- closures
- Functions as Arguments
- Recursive functions
- Introduction
- String Methods
- Split()
- Trim()
- Charat()
- Length.
- Substr()
- concat()
- toLowerCase()
- toUpperCase()
- Type casting Strings
- Introduction
- Array Methods
- Map
- Filter
- Find
- FindIndex
- Foreach
- indexof
- includes
- join
- push
- pop
- reduce
- slice
- reverse
- & More
- Iterating an Array
- Sorting an Array
- Date FOrmats
- Date get methods
- Date set methods
- Math
- Console
- Introduction
- Creating objects
- Object properties
- Object methods
- Prototype of an object
- cloning an object
- Joining Multiple objects
- Document Object
- Accessing an element
- Create Element
- Setting an attribute
- Append Childs
- Removing an element
- Creating Text notes
- Adding or removing Events
- Introduction
- Functional scope
- Block scope
- Introduction
- Examples of events
- click
- mousemove
- doubleclick
- blur
- focus
- load
- hover
- & More.
- Event Handlers
- click
- mousemove
- Event bubbling
- Event propagation
- preventing events from default behaviour
Ecmascript - 6
- Specificity
- Tag selector
- ID Selectors
- Class Selectors
- Grouping Selectors
- Universal Selector
- Descendant / Child Selectors
- Attribute Selectors
- CSS – Pseudo Classes
- Classes
- Maps
- Sets
- Modules
- Rest or spread operator
- For
- For in
- While
- Do While
- For of
- Object destructing
- Default parameters
- Promises
- Async – Await
React JS
- Basics
- JSX
- Class Components & Functional Components
- Component Props
- Component State
- For
- For in
- While
- Do While
- For of
- Communication between components
- Reusable Components
- Working with API data using fetch / axios library
- Integrating Prime React UI Component library
- Creating Routes and Router Layouts
- Navigation from JSX and React components
- Child Routes
- Reading Router Params
- Routing Context
- Authentication for routes.
- React Forms
- Creating Forms using vanilla react
- Creating forms using formic library.
- Store
- Actions
- Dispatchers
- Reducers
- Immutability
- State management using redux library.
- Understanding testing
- Introduction to Jest
- Test Running using Jest
- Mocking functions and modules
- Testing Components
- Snapshot Testing
- Async / Await.
- Basics
- JSX
- Class Components & Functional Components
- Component Props
- Component State
- For
- For in
- While
- Do While
- For of
- Communication between components
- Reusable Components
- Working with API data using fetch / axios library
- Integrating Prime React UI Component library
- Creating Routes and Router Layouts
- Navigation from JSX and React components
- Child Routes
- Reading Router Params
- Routing Context
- Authentication for routes.
- React Forms
- Creating Forms using vanilla react
- Creating forms using formic library.
- Store
- Actions
- Dispatchers
- Reducers
- Immutability
- State management using redux library.
- Understanding testing
- Introduction to Jest
- Test Running using Jest
- Mocking functions and modules
- Testing Components
- Snapshot Testing
- Async / Await.
Key Points

Real Time Expert Trainers
Our team of instructors consists of industry professionals who have a deep understanding of React JS and are skilled at explaining complex concepts in a simple and engaging manner.

Project Scenarios Explained
We emphasize practical exercises and real-world course projects, allowing you to apply your knowledge immediately and gain valuable experience through our React JS training.

Flexible Learning Options
We have multiple training options which includes both online training and offline training options, allowing you to choose the format that best fits your schedule and learning preferences.

Industry Ready Curriculum
Our React JS training course curriculum is regularly updated to reflect the latest trends and advancements in React JS, ensuring that you learn the most current and relevant techniques in the React JS course.

Interactive doubt sessions
We create an interactive and collaborative learning environment for React JS course, encouraging active participation and fostering a sense of community among learners.

Interview & Job Support
Mulemasters helps you get ready for React JS interviews and supports you in finding and succeeding in jobs, making your journey into the field smoother.

Community Driven Learning
Through our partnership with Mule Masters, you’ll have access to a supportive community of like-minded individuals who share your passion for learning React JS course.

Certification
Mule Masters Institute offers a recognized React certification for React training in Hyderabad, validating your skills and enhancing your credibility as a proficient React developer in the industry.

Making you job ready
Even after completing the React js training in hyderabad, we provide ongoing support and resources to help you continue your learning journey and stay updated with the latest React developments.
What is React JS ?
- React JS is primarily a library for building user interfaces, making it easier to create interactive and dynamic web applications.
- React JS follows a component-based architecture, allowing developers to create reusable UI components that efficiently manage their own state and rendering.
- React utilizes a virtual DOM, a lightweight copy of the actual DOM that allows efficient updates and rendering of components, resulting in improved performance.
- React JS implements a unidirectional data flow, where data changes are propagated from parent components to their child components, ensuring predictability and easier debugging.
Objectives
The objectives of React JS course in collaboration with Mule Masters, are to provide individuals with a solid understanding of React and empower them with the skills and knowledge needed to excel in React development. Through our partnership with Mule Masters,
We aim to achieve these objectives by fostering a supportive community of learners and providing opportunities for collaboration, feedback, and continuous improvement. Here are the key objectives we aim to achieve through our React Course in Hyderabad

- Our objective is to ensure that individuals have a strong foundation in React JS.
- We believe in learning by doing. Our objective is to provide ample hands-on experience in building real-world React applications
- React course projects often pose unique challenges. Our objective is to help learners develop effective problem-solving skills
- React development often involves working in teams and communicating effectively.

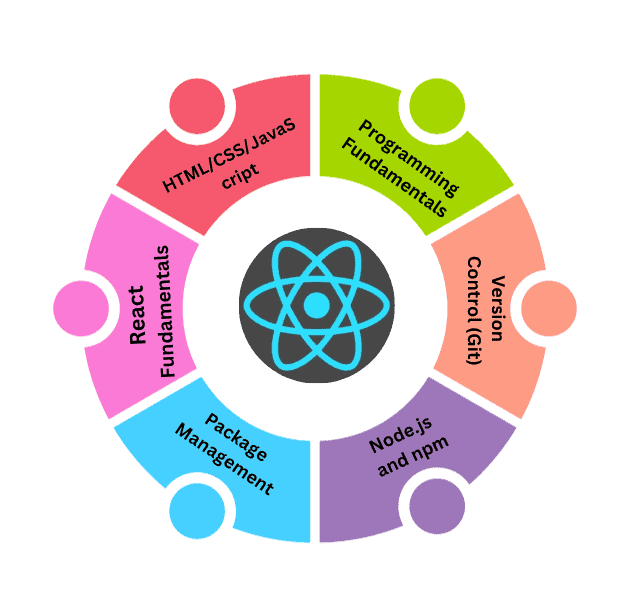
Pre-Requisites of React
1 JavaScript Fundamentals: Participants must have a solid understanding of JavaScript fundamentals. This includes knowledge of variables, data types, functions, loops, and conditional statements.
2. Familiarity with Web Development Basics (HTML/CSS): A foundational knowledge of HTML and CSS is essential for creating and styling the user interfaces of web applications.
3. API Integration Awareness: Participants should understand the concept of APIs (Application Programming Interfaces) and how they are used to communicate with databases. React applications commonly interact with backend APIs to fetch or send data.
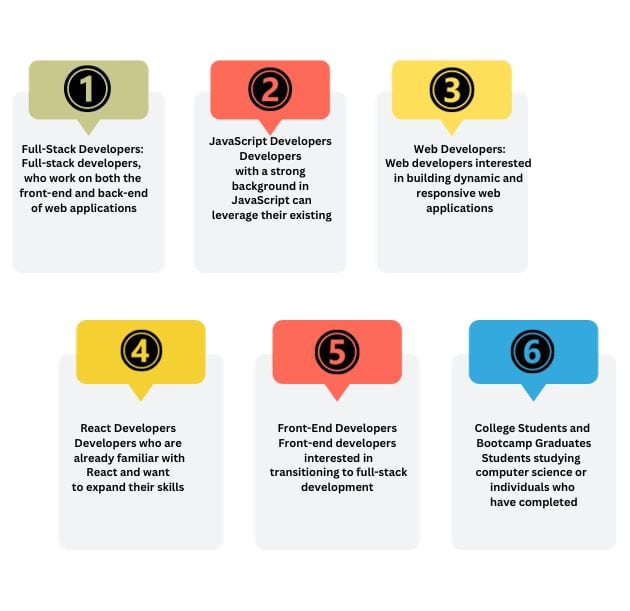
Who should learn React ?
- Full-Stack Developers
- Frontend Developers
- Backend Developers
- JavaScript Developers
- Web Developers
- Entrepreneurs and Startups
- Students and Bootcamp Graduates
- Freelancers
- UI/UX Designers

React Training in Hyderabad
Course Outline
01
Introduction to Reactjs course
02
We’ll help you set up your development environment so you can start coding with React.
03
React is all about building reusable components.
04
Understanding how to manage the state and pass data between components is crucial.
05
A course overview of the ITIL framework and its components
06
You’ll work on a practical course project that ties together everything you’ve learned.
Course Overview
With our Comprehensive course curriculum, experienced instructors and the support of the Mule Masters community, you’ll have everything you need to succeed and thrive in the exciting world of React development. Our React js course in Hyderabad, in collaboration with Mule Masters, is designed to cater to individuals of all levels of expertise in a warm and inclusive learning environment.
One unique aspect of our React training Hyderabad is our partnership with Mule Masters. Mule Masters is a vibrant and supportive community of learners with a shared goal of becoming proficient in React. You should have a minimum bachelor’s degree as a course eligibility for React JS training. Through collaboration and peer-to-peer support, Mule Masters creates an environment that fosters growth and encourages individuals to excel in their learning journey.


Modes of Training
Online Training
- Basic to advance level
- Daily recorded videos
- Live project included
- Lifetime whatsapp group
- 100% Placement assistance
- Certification Training
Video Course
- Comprehensive Videos
- Recorded Videos
- Live Projects
- Lifetime Support
- Placement Assistance
- React js certification training
Corporate Training
- Tailored Programs
- Recorded Sessions
- Practical Projects
- Lifetime Group
- Placement Support
- Certification training
Placement Opportunities
The demand for React developers is high, and with the increasing adoption of React in the industry, there are abundant placement opportunities available. Companies of all sizes and industries are seeking skilled React developers to build modern and user-friendly web applications. You can enroll for a React course to unlock a wide range of job opportunities and secure placements in top organizations.

- Front End Developer
- UI/UX Developer
- Web Developer
- Mobile App Developer
- Project Manager
React js training in hyderabad
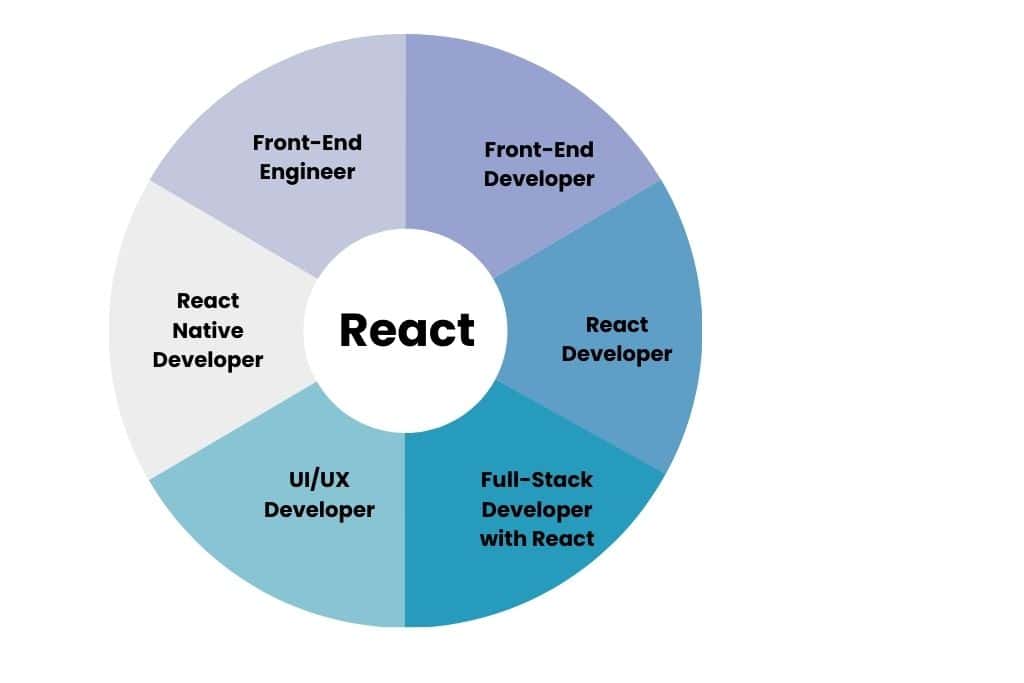
Career Opportunities
01
Front-end Developer
React is widely used in front-end development, and mastering it can lead to job opportunities as a front-end developer, where you can create user interfaces and build engaging web applications.
02
UI/UX Developer
With React JS, you can bring designs to life and create interactive user interfaces. This skill set opens doors to UI/UX developer roles.
03
Full-stack Developer
A Full-stack developer is a professional who possesses expertise in both front-end and back-end technologies, allowing them to work on the entire web development process. Here’s a brief overview of career opportunities for full-stack developers
04
Mobile App Developer
React Native, a framework based on React, allows you to build native mobile applications. Learning React can lead to opportunities as a mobile app developer, creating cross-platform mobile apps using JavaScript.
05
UI/UX Designer
As a UI/UX designer, React skills allow you to prototype and design interactive interfaces more effectively. You’ll be better equipped to communicate your design vision to developers.
06
React Architect
React Native, a framework built on React, enables you to develop mobile applications for iOS and Android. With React skills, you can explore careers in mobile app development, expanding your horizons even further.
Skills Developed Post React Training
01
Building on your React knowledge, mastering advanced JavaScript concepts like closures, promises, and asynchronous programming
02
Explore more advanced state management libraries like Redux or MobX to efficiently handle complex data and application states.
03
Learn about routing in web applications with libraries like React Router to create multi-page applications and handle navigation effectively
04
Develop skills in integrating APIs, including REST and GraphQL, to fetch and manage data in your applications.
05
Acquire expertise in testing your React components and applications using tools like Jest and Enzyme for better code quality and reliability.
06
Learn techniques for optimizing your application’s performance, such as code splitting, lazy loading, and memoization.
07
Explore SSR with frameworks like Node.js to improve SEO and overall user experience for your React applications.
08
Enhance your React training skills by delving into responsive design and CSS frameworks like Bootstrap or Material-UI
Certifications – React Js

- React Developer Certification
- Full-Stack Developer Certification
- UI/UX Design Certification
- Mobile App Developer Certification
- Web Development Master Certification
Professional React js certification training and related fields offer a clear path to showcasing your expertise and enhancing your career opportunities.
A Certification training in React is perfect for those who want to specialize in creating web applications using React Component. If you aspire to be a full-stack developer, you can explore certifications that encompass both front-end and back-end technologies
For the creative minds passionate about design, UI/UX Design Certifications that include React provide the perfect blend of aesthetics and functionality. A Certification course in Mobile App Developer Certifications often focus on React Native, allowing you to craft mobile applications for iOS and Android.
Additionally, React certification, a Web Development Master Certification, is an all-encompassing option for those who want to become proficient in various web development technologies, including React.
Testimonials






React Training in Hyderabad
Benefits
Career Advancement
Completing the React training course will open doors to exciting career opportunities in web development, design, and more, helping you advance in your professional journey.
In-Demand Skills
Learning React equips you with a skill in high demand in the tech industry, making you a valuable asset to employers seeking proficient developers and designers.
Practical Experience
The course overview emphasizes hands-on learning, allowing you to work on real world course projects and gain practical experience that you can showcase in your portfolio.
Creativity Unleashed
React provides a platform to bring your creative ideas to life. You’ll have the tools to design and build interactive and visually stunning web applications.
Flexibility
React Component is versatile and can be used in various projects, from websites to mobile apps. This flexibility ensures that the skills you acquire can be applied to a wide range of projects.
Community and Support
You’ll be part of a community of learners, and we’ll provide support throughout your learning journey, including react js course content, assistance with job searching and networking opportunities.
Market Trend in React
React holds a 41.37% market share overall.
01
Rising Popularity React continues to grow in popularity and is widely used by companies of all sizes. Its strong community support and developer-friendly features have contributed to its widespread adoption.
02
React Native, a framework based on React, has gained traction for mobile app development. Many businesses are leveraging its cross-platform capabilities to reach a broader audience efficiently.
03
As React remains a dominant player in web development, there is a consistent demand for skilled React developers. Job opportunities in this field are abundant, and salaries are competitive.
04
React is often used alongside various backend technologies, making it a crucial part of full-stack development. Understanding React can open up diverse career opportunities, including full-stack roles.
Why Choose Us

Experienced Instructors
Our React training program is led by experienced instructors who are passionate about teaching. They have a deep understanding of React and can guide you through the learning process with patience and expertise.

Practical Learning
We believe in learning by doing. Our training emphasizes hands-on, practical exercises and projects, ensuring you gain real-world skills and experience in React development.

Supportive Learning Environment
We foster a supportive and collaborative learning environment. You’ll be part of a community of learners, where you can ask questions, seek help, and share your experiences with fellow students and you can also check our react js training reviews from our previous students.

Up-to-Date Curriculum
Our course curriculum is regularly updated to reflect the latest trends and best practices in React development, ensuring you learn the most relevant skills for the job market.

Flexibility
We understand that everyone has different schedules and learning preferences. Our training offers flexibility with various learning options, including online classes, self-paced learning, and personalized mentoring.

Career Assistance
We don’t just stop at teaching React but also provide you with a best react js certification course: we also provide career support. Our goal is to help you kickstart or advance your career, offering guidance on job searching, interview preparation, and networking opportunities within the industry.
FAQ
React Training in Hyderabad with Mule Masters is a comprehensive program designed to teach individuals the fundamentals and advanced concepts of React, a popular JavaScript library for building user interfaces. It is conducted by experienced trainers at Mule Masters, a renowned institute in Hyderabad.
React Training at Mule Masters is open to anyone interested in learning React, whether you are a beginner looking to start a career in web development or an experienced developer wanting to enhance your React skills.
In React Training, you will learn about React components, JSX syntax, state management, routing, hooks, and more. The course covers both the fundamental concepts and advanced topics to provide a well-rounded understanding of React.
The duration of the React js course at Mule Masters is for 3 months
Mule Masters offers both in-person and online training options for React Training in Hyderabad. You can choose the mode of training that suits your convenience and learning preferences.
Yes, React is a highly sought-after technology, and mastering it can lead to a good career in web development. It is widely used in the industry and has strong community support.
Yes, Mule Masters provides a certification upon successful completion of React Training. This certification demonstrates your proficiency in React and can enhance your job prospects.
The highest salary for React developers depends on factors like experience, expertise, and the employing company. Salaries can range from INR 20 – 40 LPA or more, especially for experienced and skilled professionals.
Yes, Mule Masters provides placement assistance to its students. We have tie-ups with various companies and help connect our trained individuals with suitable job opportunities.
To enroll in React Training at Mule Masters, you can visit our website or contact our admissions team. They will guide you through the enrollment process and provide you with all the necessary details to begin your React learning journey.
React js course at Mule Masters is of 3 months where you can gain expertise with our experienced Trainers
React js course at Mule Masters is at best affordable to all. For further details, please contact us or Whatsapp
MuleMasters is often considered the best React course institute in Hyderabad for its top-notch training.
Our Accomplishments